どーも(^-^)/岡本です。
以前よりオカモトラボでスマホアプリを作りたいと思っています。
しかし、いかんせん本業がプログラミングなので、休日にまでプログラミングをする気にはなりません。
そこでまずは気分だけでも味わうために物理的にスマホアプリのアイコンを作りました。
ちなみに、アプリのアイコンは「ランチャーアイコン」とも言います。
これはホームセンターで購入してきた低発泡ポリエチレン板と呼ばれる板です。
まずは正方形にします。
低発泡ポリエチレン板は加工が簡単で、薄い物ならカッターナイフやハサミでも切れます。
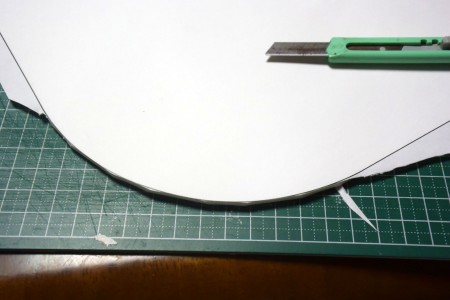
次にスマホアプリ特有の角の曲線を切ります。
アプリの角の曲線をプリントアウトし、それに沿ってカットしていきます。
カットしたらヤスリを掛けて、曲線を滑らかにします。
出来上がったものがこちら。なんか良い感じにアプリっぽい気がします。
結構大きくて、一辺が46センチです。
続いてスプレーで着色していきます。ムラにならない様に何回かに分けて塗っていきます。
続いて肝心の図案を描いていくのですが、マスキングテープで描いていきます。
今流行りのお洒落なマスキングテープではなく、普通の模型用マスキングテープです。
マスキングテープは直線なので、少しづつずらしながら曲線を描いていきます。
図案が完成しました。
スプレーで色を乗せていきます。
銀色のスプレーは下地の色が透けないので、まず銀色のスプレーをかけます。
続いて白のスプレーをかけます。
マスキングテープを剥がすと、アプリのアイコンが物理的に完成です。
近いうちにこのアイコン(物理)を使う事になるかも知れません。
とりあえず今回はこんな所で(^-^)/~
——-
追記
デザインを変更したので再び作成しました。